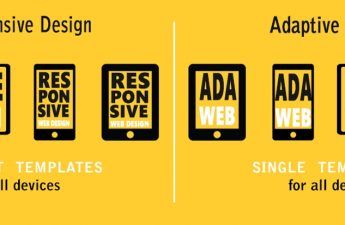
“Techniques and technologies for optimising user experience on a wide range of devices”
Tag: UI
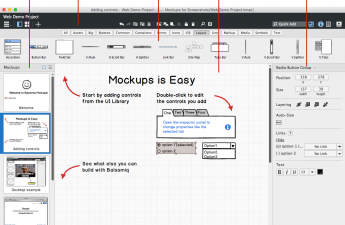
Wireframes
A typical wireframe defines the overall layout, key elements and navigation of a design. It shows what goes where, providing a visual overview of how everything is organised and interlinked. The framework of a design without textures, colours, typography or graphics. Wireframes are particularly useful in helping to arrange design elements in the best way, making sure that the original…
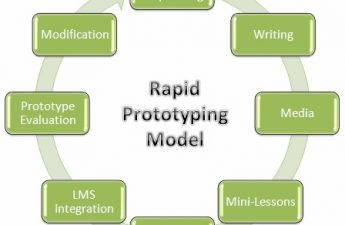
Rapid Prototyping
Rapid prototyping is a cyclical approach towards design that focuses on quickly creating a functional, interactive prototype of a website or web application.
Paper Prototyping
Website design in its most crude form, this exercise encourages designers and stakeholders to sketch interface concepts on paper to experiment quickly and efficiently.