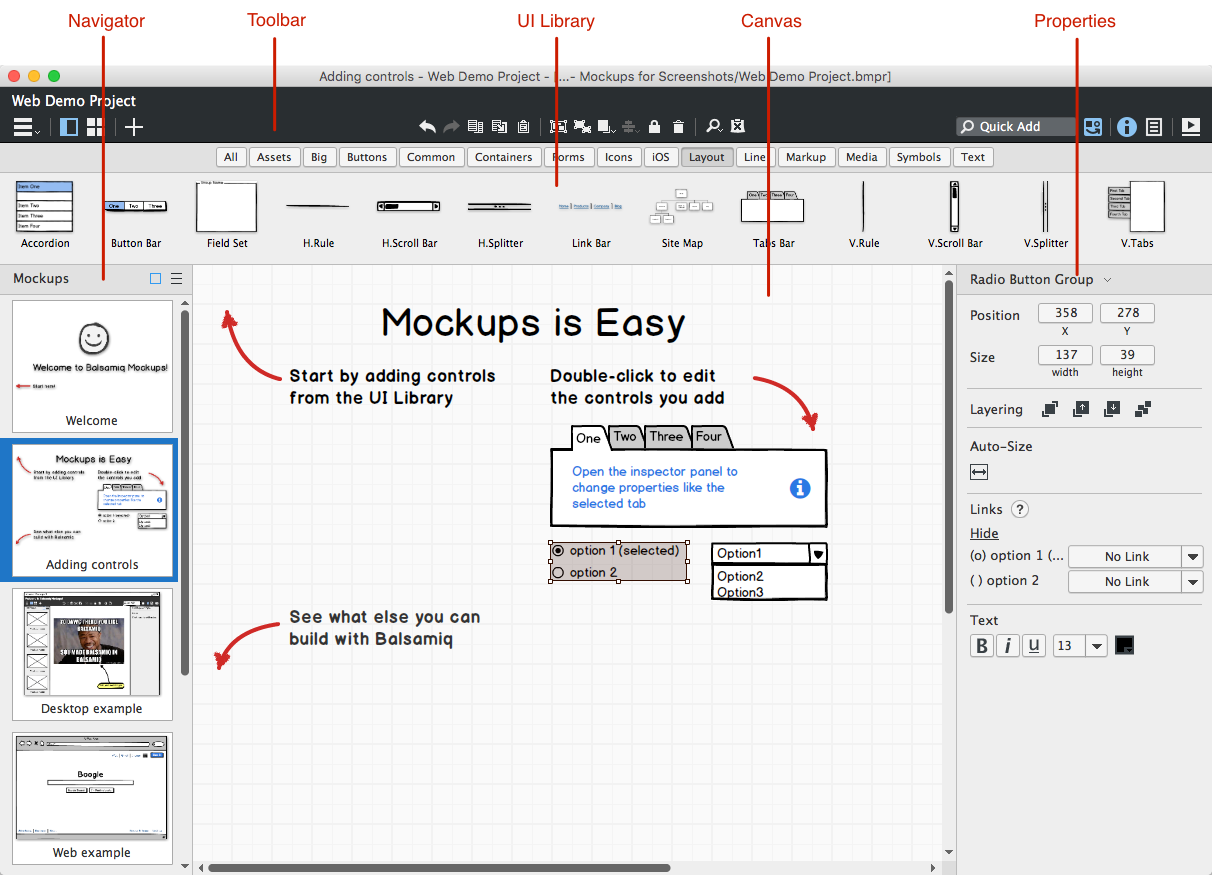
A typical wireframe defines the overall layout, key elements and navigation of a design. It shows what goes where, providing a visual overview of how everything is organised and interlinked.
The framework of a design without textures, colours, typography or graphics.

Wireframes are particularly useful in helping to arrange design elements in the best way, making sure that the original reason to develop a site can be achieved within the creative and other design parameters.
They come in many forms – anything from a simple pencil drawing to a detailed software-generated overview. What they typically have in common is their focus on functionality, behaviour and priority of content, taking into account any user research.
More literature here